

DOM stands for ‘Document Object Model’. In simple words, the DOM is used by web developers to make changes in the document structure, style, and content of a web page. Thus, DOM in Selenium WebDriver is considered as an important component in web development using HTML5 & JavaScript.
DOM defines a standard for accessing documents. Technically, DOM is an application programming interface(API) popular among web developers to access & manipulate web documents in HTML or XML using JavaScript.

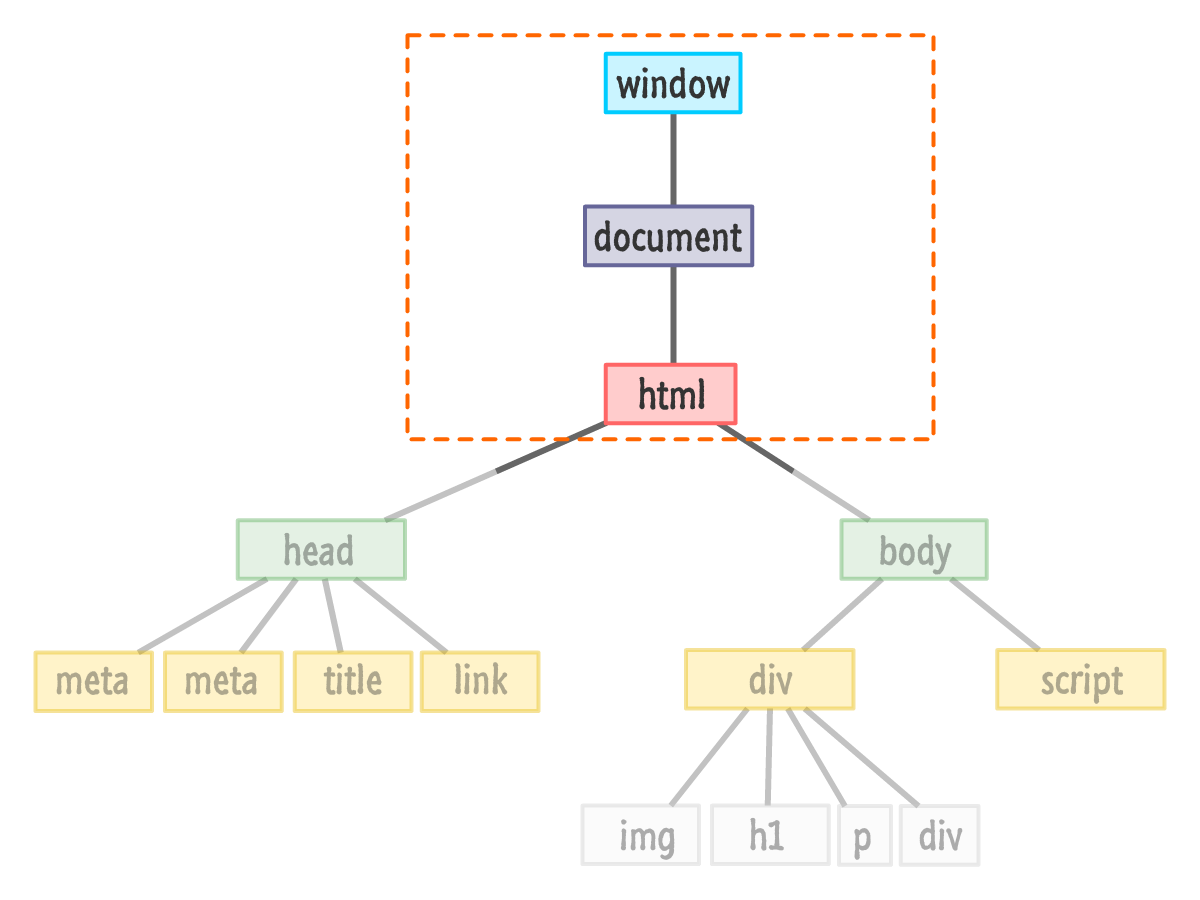
Document Object Model is basically a tree-like representation of HTML elements in a web page that gets loaded into the browser. It comprises the structure and content of a document on the web page. While Selenium IDE can use the Document Object Model to access the web page elements.
Big billion-dollar companies like Apple, Microsoft, Google, & even Adobe are involved in standardizing Document Object Model. Nonetheless, W3C (World Wide Web Consortium) is the main international standards organization that formalizes DOM Standard & publishes it.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Career Program with placement assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced certification course.
Understanding the Document Object Model(DOM) structure becomes important when you’re willing to build any website using JavaScript & its related technologies. Furthermore, DOM is extremely essential when developing complicated tasks in your website as mentioned below.

DOM is one of the locators available in Selenium Web Driver. Since it uses the structure of the web page to locate the elements, we need to know the 3 main components of DOM:


A Window is a host object. It is implemented as the “global object” to complete an ECMAScript implementation. In simple words, the Window object represents the browser’s window. It basically represents an open window in a browser & supports almost all browsers. You’ll see that all the global variables are properties & functions are methods of the window object.
The window object contains the document object in a DOM. While it sits on top of everything as a global object.
The document sets the beginning of a DOM tree. It is the first node in a DOM. There are various methods and properties, whose scope applies to the entire document like URL, querySelector, getElementById, etc. While making a note that the document object is a property of the window object. So, typing window.document.write is the same as a document. write.
Element refers to any object represented by a node in a DOM tree of a document. Usually in HTML, the Element object represents HTML elements such as P(defines a paragraph), DIV(defines a division/a section), A(defines a hyperlink), TABLE(defines an HTML table), or any other HTML element. Elements act as containers to hold text, elements, attributes, media objects, or all of these.
We have four major ways to identify & locate a web element using DOM.

With this method, you can access a particular form control in the returned collection by using the index attributes. Again, consider a registration process through the form in any website, we will define the Document Object Model values with index as below.
Considering the same registration process in any website, we will define the Document Object Model values with “Name of the form” & “Name of the element”.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Career Program with placement assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements. Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript self-paced course.
The Document Object Model (DOM) in Selenium is a programming interface that represents the structure of an HTML or XML document. It provides a way to access and manipulate the elements and content of a web page. With the DOM, Selenium can interact with web elements, perform actions like clicking buttons or entering text, and extract information from the page. It enables test automation by allowing testers to simulate user interactions and validate the behavior of web applications.
The Document Object Model (DOM) is a programming interface that represents the structure and content of a web page as objects. The Page Object Model (POM) is a design pattern in Selenium that organizes web page elements and their interactions into reusable objects, enhancing test maintenance and readability.
The Document Object Model is a programming interface that represents the structure of an HTML or XML document as a tree-like structure. It provides a way for programs to access, manipulate, and update the content, structure, and style of web pages. The Document Object Moel is commonly used in web development to dynamically modify and interact with web page elements using JavaScript or other scripting languages.

XPath and DOM are both commonly used in Selenium for web automation. XPath is a language for navigating XML/HTML documents and allows locating elements based on their attributes or hierarchical relationships. Document Object Model, on the other hand, is a programming interface that represents the structure of an HTML/XML document, enabling manipulation and traversal of elements.